If you are bored with the old Jenkins UI, its font, and icons, you can give your Jenkins a makeover using custom CSS styling with a custom logo.
Custom CSS Main Features:
- Flat UI Fonts
- Better Syntax highlighting for Shell blocks
- Better highlighted
console output
Modifying Jenkins UI
Follow this tutorial for changing the look and feel of default Jenkins UI.
Step 1: Go to Manage Jenkins –> Manage Plugins. Click available tab and search for simple theme plugin.
Step 2: Install the theme and restart Jenkins.
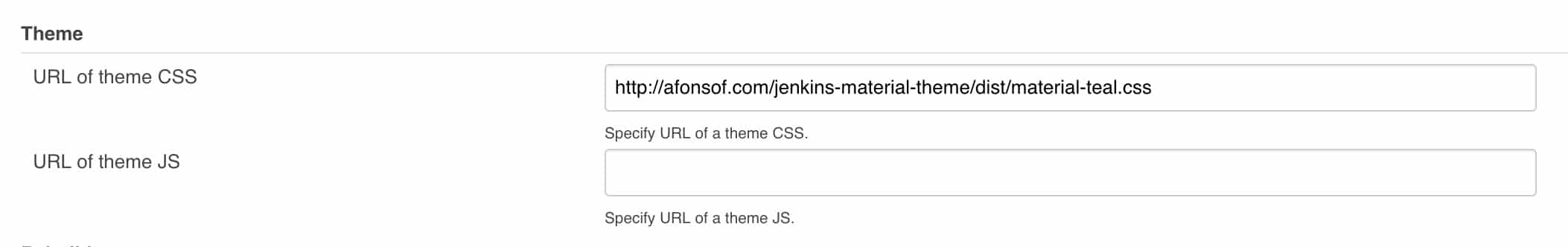
Step 3: Go to Manage Jenkins –> Configure and search for Theme configuration and in the CSS field enter the following URL and save it.
https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-cyan.css

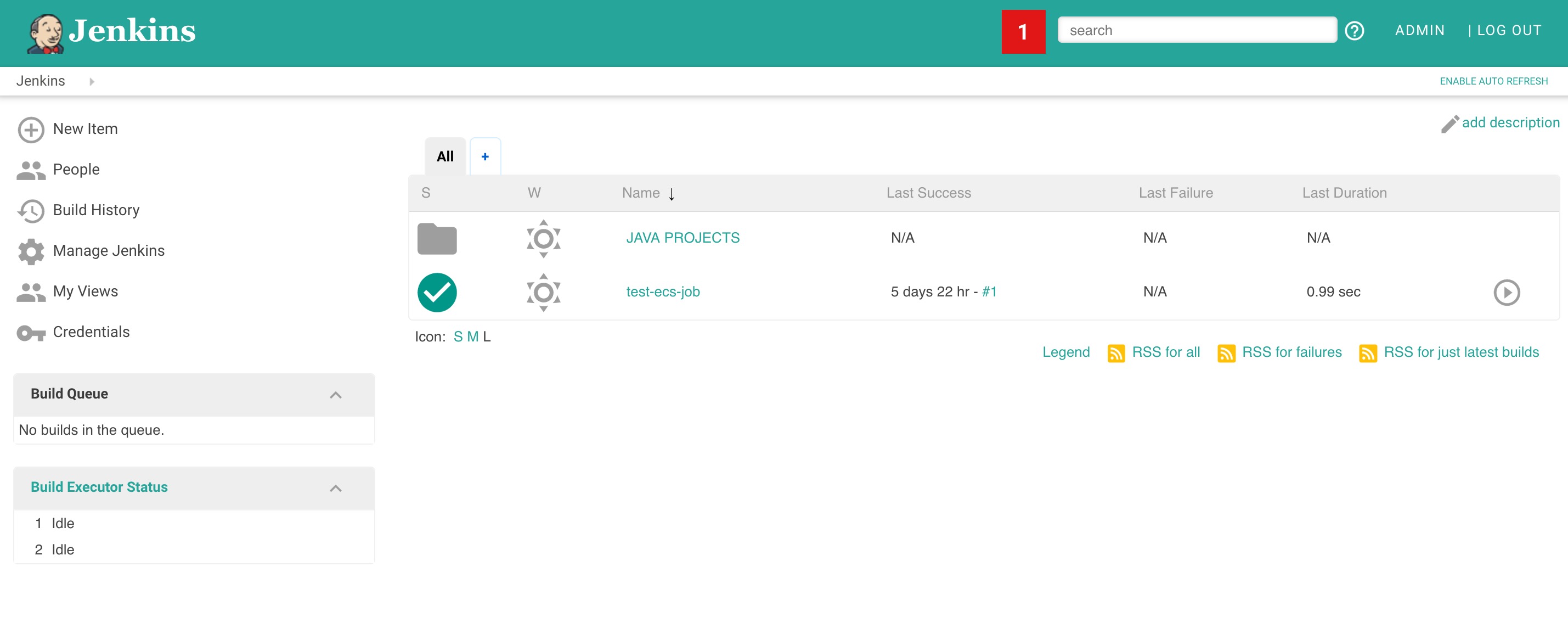
Once it is saved, the UI will be changed to a materialized flat UI based on cyan color.

Uploading Custom CSS TO Jenkins Server
In the above example, we are referring to a CSS file hosted in third party website. You can also host this CSS on your Jenkins server. Follow the steps given below.
You Might Like: Jenkins 2 Tutorial For Beginners – Getting Started Guide
Step 1: Login to your jenkins server, and cd into your Jenkins home directory.
Step 2: Create a folder named layout inside the userContent directory.
cd userContent mkdir layout
Step 3: cd into the layout directory and create a style.css file.
cd layout vi style.css
Step 4: Now, visit the following URL in the browser and copy the whole CSS content and paste it in the style.css file and save it.
https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-cyan.css
The following are the colors supported. You can replace the color name at the end in the above URL to have the desired color

Step 4: Now, under Manage Jenkins –> Configure, under the theme section, replace the full URL with the following.
/userContent/layout/style.css
More Customization
You can customize the looks more by changing the logo. If you want more customizations and colors, you can follow the office Jenkins materialize CSS site from here.
You can check out the video tutorial for this article.







10 comments
Thanks, this is very helpful. Is it possible to change only the Header color where Jenkins and its logo to displayed ?
Thanks,
Chethan
When using the theme and login to Jenkins using direct server address, the color changes are effective.
When accessing the same server using load balancer, I can see old Jenkins theme only. We are using F5 as load balancer. Any idea what is the issue?
looks fantastic! great work. The new theme only loads for the landing page. If i browse to a job or any other page its still the old jenkins UI. Any idea how to solve this? Uploaded css file in the server.
Try clearing browser cache and do a hard refresh…
no luck, still same. Used different browser to see if its only FF but seems same behavior on chrome and IE. any help?
ok, so a quick update is when I use “https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-.css”, it works perfect but dosent work same when uploading the css in the server. any idea
Thanks. We just updated the article and was about to reply to you. We will check the server CSS issue. I will update you if I resolve it.
Really nice! Looks a lot less outdated !
Simple and efficient, like it.
The simple theme css or js files does not reflect on the Jenkins page (with the Active Directory plugin enabled to allow access to users via a login screen only). On the browser i see message about http 403 access denied to these custom css and js files.
You can upload the css file to your jenkins server rather than calling it using the url.